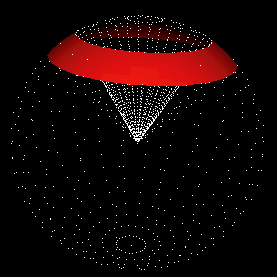
Примерно, как на вот этой картинке.

Или то же самое можете посмотреть VRML файлом, но ОЧЕНЬ желательно броузерами Cortona или Cosmoplayer, НО НЕ MS VRML Viewer!
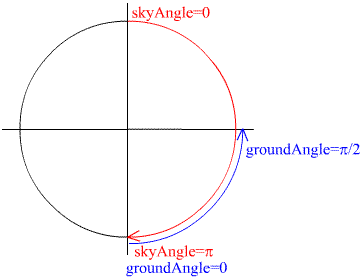
Так вот, у Вас есть две пары параметров: skyAngle/skyColor и groudAngle/groundColor. Первая пара - это как бы "небо" и раскрашивается сверху вниз (т.е. skyAngle=0 - вертикально над Вами), а вторая пара - это как бы "земля" и раскрашивается снизу вверх (т.е. groundAngle=0 - вертикально под Вами). Смотри рис.

Как видно из рисунка, skyAngle изменяется от 0 до Пи, а groundAngle - от 0 до Пи/2, и при этом интервалы их изменения перекрываются. Зачем вообще введена пара groundAngle/groundColor мне непонятно, поскольку можно обойтись одной только парой skyAngle/skyColor. Возможно, это сделано, чтобы легче было организовать четкую линию горизонта между "небом" и "землей", хотя, уверяю Вас, горизонт можно сделать и раскрашивая одно только "небо"! Количество значений параметра Color должно быть на 1 больше числа значений параметра Angle. Если Вы указали соседние кольца разных цветов, то на их границе цвет интерполируется для плавного перехода.
Вот два немного психоделических на вид, но наглядных примера.
1. Просмотр. Текст кода.
2. Просмотр. Текст кода.
Визуально они практически идентичны, но если Вы посмотрите код, то увидите, что во втором примере отсутствует groundAngle/groundColor, а "земля" под ногами раскрашена с помощью skyAngle/skyColor.
Ну, а если пытаться сделать что-нибудь полезное с помощью узла Background, можно соорудить что-нибудь такое с примерным названием "Солнце в зените над бесконечной снежной равниной" :)
Посмотрите пример. Я специально не заглаживал швы в месте стыка картинок, чтобы Вы представляли, как это выглядит.
И еще! Как Вы сами увидели, при размещении в качестве фона картинка ну о-о-о-чень сильно растягивается, отсюда и такая мерзкая пикселизация. Так что, чем больше по размеру Ваш исходная картинка, тем лучше она будет выглядеть в качестве фона, но соответственно и дольше будет загружаться.
NavigationInfo (характеристики аватара)
Описание:
NavigationInfo {
avatarSize [0.25 1.6 0.75]
headlight TRUE
speed 1.0
type ["WALK","ANY"]
visibilityLimit 0.0
}
Я надеюсь, значение слова "аватар" понятно. Это представление Вас (или любого другого, просматривающего сцену) в виртуальном мире. (Но не путайте с аватарами в многопользовательских мирах, где на Вас могут посмотреть СО СТОРОНЫ, ИЗНУТРИ виртуального мира, там "аватар" означает модель человека или объект, который Вас обозначает и которым Вы управляете).
Так вернемся к Вашему представлению при просмотре Вами сцены. Прямо скажем, характеристик для Вас немного.
Раздел avatarSize задает размеры аватара. Эту картинку я выудил из CosmoWorlds, очень уж хорошо иллюстрирует.

Размер по горизонтали (на картинке - c, по умолчанию 0.25) влияет на столкновения Вас с другими объектами, по вертикали (на картинке h, по умолчанию 1.6) определяет, насколько свысока Вы смотрите на сцену (если только в явном виде не указано положение Viewpoint - см ниже), а третий параметр (на картинке - s, по умолчанию 0.75) определяет насколько высокие объекты Вы можете "перешагнуть" сверху, не уткнувшись в них.
Подводя итог с учетом того, что размеры указаны в метрах, можно сказать, что по умолчанию у Вас странная комплекция: цилиндрическое тело диаметром 25 сантиметров, Ваши глаза находятся на уровне 1 метр 60 сантиметров, а ногу Вы можете оторвать от пола на 75 сантиметров :)
Еще одна величина, приведенная на картинке, - v - соответствует параметру visibilityLimit в описании узла и определяет, как далеко Вы видите. Рендеринг за пределами visibilityLimit НЕ ПРОВОДИТСЯ. Выставленный по умолчанию visibilityLimit=0 соответствует бесконечному пределу.
Посмотрите пример. Только не в MS VRML Viewer'е, который игнорирует размеры аватара, указанные в NavigationInfo! Используйте Cosmoplayer или Cortona.
Две лестницы отличаются высотой ступенек всего на 10 сантиметров (70 и 80 сантиметров). Попробуйте взойти на обе. Надеюсь, сможете только на одну из них. Если же получилось взобраться на обе или ни на одну, значит Ваш броузер превысил полномочия.
Параметр speed задает скорость перемещения по миру, но обычно броузеры содержат свои настройки на этот счет, которые игнорируют содержимое файла. Скорось дается в м/с и единственная интересная вещь в этом параметре - это speed=0, когда Вы сможете только крутиться на месте и никуда не уйдете :). Только учтите, что гнусный MS VRML Viewer не выполняет эти требования! Попробуйте в Cosmoplayer или Cortona.
Оставшийся параметр type определяет, какими кнопками навигации Вы сможете пользоваться при просмотре. Возможные значения параметра type: "ANY", "WALK", "EXAMINE", "FLY", "NONE". Собственно, способа исследования сцены всего 3: "WALK" - "ходьба", "FLY" - "полет" (отличается от "ходьбы" отсутствием гравитации, т.е. траектория движения аватара не повторяет рельеф, НАД которым он движется, "EXAMINE" - "изучение" (Вы не движетесь, а движением мышки вращается сцена, этот способ удобен, для осмотра одного отдельного объекта). Очень важное слово "ANY" задает, можно ли пользоваться для навигации кнопками броузера. Если в списке параметра type есть "ANY", то в любой момент Вы можете просто переключиться с одного способа навигации на другой кнопкой броузера, если в списке нет "ANY", тогда остаются только те способы, которые перечислены в параметре type. Так, можно запретить "ходить" и "летать" в сцене, а оставить зрителю только возможность покрутить объект. Так должно быть, но обычно кнопки броузера все-таки продолжают работать. Единственно, что можно извлечь из этого параметра, - какой из способов навигации будет выставлен после загрузки сцены.
Но что точно работает, так это значение "NONE", когда выключается целиком панель управления броузера. Это применяется, когда у Вас в сцене предусмотрена собственная система навигации: anchor'ы, viewpoint'ы и т.д.
Viewpoint (точки обзора)
Описание:
Viewpoint {
fieldOfView 0.785398
jump TRUE
orientation 0 0 1 0
position 0 0 10
description " "
}
Узел Viewpoint создает в сцене "точки обзора", или, как это называется в ISB, "камеры".
Прежде всего, учтите, что параметры по умолчанию работают при наличии в файле самого узла. То есть пустой узел Viewpoint {} - это вовсе не одно и то же, что отсутствие узла. В последнем случае это еще большой вопрос, с какого места броузер начнет показывать Вашу сцену. Поэтому ВСЕГДА прописывайте в файле хотя бы один Viewpoint!
Параметр fieldOfView (по умолчанию 45 градусов) определяет угол обзора из данной точки, или, другими словами, задает тип объектива. Вот сравните вид сцены при разных fieldOfView. Надеюсь, Вы знаете, как переключаться между Viewpoint'ами в Вашем броузере - поищите стрелочки влево/вправо.
Кубик находится на ОДНОМ И ТОМ ЖЕ расстоянии от обеих точек просмотра!!! Все дело только в fieldOfView.
Параметр jump определяет, будет ли перемещение между точками обзора дискретным или непрерывным. Вернее только ДОЛЖЕН определять, а реально большинство броузеров (кроме, например, Кортоны) игнорирует, что по умолчанию jump=TRUE.
Параметры position и orientation задают положение и ориентацию "камеры" в пространстве.
В параметре description можно присвоить "камерам" имена и/или краткое описание, которое отображается в списки Viewpoint'ов в броузере.
WorldInfo (информация о мире: название, автор и т.д.)
Описание:
Worldinfo {
info [ ]
title " "
}
Чисто описательный узел, никак не влияет на отображение или поведение сцены. Если Вы претендуете на копирайты и др., то пишите все в разделе info. Содержимое раздела title должно отображаться броузерами так же, как содержимое тегов < title >< /title > в html файлах
Назад | Содержание | Вперед
[an error occurred while processing this directive]