
Подготовка гипертекста может осуществляться с помощью различных средств:
Часто Web-броузеры имеют возможности просмотра и редактирования описания гипертекста на языке HTML.
Для подготовки гипермедиа используются различные графические редакторы и конверторы, пакеты разметки карт изображений и создания анимации, специальные пакеты и аппаратные средства для создания и воспроизведения аудио- и видео-роликов.
Особый вид гипермедиа представляют трехмерные сцены, которые описываются на языке VRML. Для их создания/редактирования и воспроизведения используются отдельные специализированные пакеты.
3.2.1. Классификация средств подготовки гипертекста
Инструменты разметки гипертекста на языке HTML, позволяющие создавать Web-странички, называются HTML-редакторами. Так как исходный код HTML - это текст в стандарте ASCII, то для создания файлов HTML годен практически любой текстовый редактор. Кроме того, поскольку HTML является интерпретируемым языком сценариев, то нет необходимости обрабатывать исходный код каким-нибудь компилятором. Для написания кода HTML можно использовать как какой-нибудь простой редактор, например Notepad, поставляемый вместе с Windows, так и любой специализированный. Некоторые средства позволяют даже генерировать код HTML без его фактического написания.
HTML-редакторы делятся на две крупные категории: графические и программные редакторы. Внешне редакторы обоих типов выглядят очень похоже: и те, и другие напоминают современные графические текстовые процессоры. Различия заключаются в методах визуального представления элементов, составляющих Web-страницу. Графические редакторы представляют страницу такой, какой она будет в окне броузера. Программа (код HTML) встроена в страницу, но скрыта от автора, который не работает с ней напрямую.
В свою очередь программные редакторы выводят на экран в качестве основного представления страницы исходный текст на языке HTML, предоставляя при этом в распоряжение автора мощные средства генерации кода, избавляющие от необходимости писать его вручную.
Наряду с начальным написанием HTML-документов, существует возможность создания документов Web из уже существующих документов. Примером может служить созданный компанией Microsoft набор программных средств - InternetAssistantsforOffice, с помощью которого можно преобразовать файлы, созданные продуктами из пакета MicrosoftOffice (Word, Excel, PowerPoint, Access или Schedule+) в страницы Web. Другим примером является драйвер печати MicrosoftHTMLDriver, который позволяет печатать в формате HTML. Такие программные средства называются конверторами файлов в формат HTML. Также существует большое количество других программных средств для преобразования форматов файлов.
Страницы Web могут содержать не только текстовую, но и графическую информацию. Существует множество графических форматов, но формат, который занял исключительное положение в Web, называется GIF (GraphicInterchangeFormat - формат для обмена графикой). Все графические броузеры поддерживают формат GIF и без проблем выводят внутри страницы Web изображения, представленные в этом формате. Сейчас в Web становится все более популярным стандарт JPEG (JointPhotographicExpertsGroup - объединенная экспертная группа по фотографии). Главное достоинство JPEG-файлов состоит в том, что они короче GIF-файлов и на загрузку их требуется меньше времени. К сожалению, встроенные изображения в формате JPEG поддерживают только некоторые броузеры, например, Netscape и Mosaic, поэтому пока рекомендуется применять только изображения в формате GIF. На основе графических файлов можно с помощью специального программного обеспечения создавать анимационные ролики и видео ролики. Также возможно использование звукового сопровождения при просмотре Web-страничек.
3.2.2. HTML-редакторы и визуальные редакторы гипертекста
Графические редакторы отличаются от программных тем, что обеспечивают более или менее точное соблюдение принципа WYSIWYG, то есть страница предстает такой, какой она будет в окне броузера. Программа встроена в страницу, но скрыта от автора, который не работает с ней напрямую. В свою очередь программные редакторы выводят на экран в качестве основного представления страницы исходный текст на языке HTML, предоставляя при этом в распоряжение автора мощные средства генерации кода, избавляющие от необходимости писать его вручную.
В обоих типах программ предлагаются в сущности похожие средства создания и редактирования страниц. Кнопки инструментальной панели дают возможность быстрого доступа к таким элементам, как изображения, списки и связи, или к кодам, служащим для создания и размещения этих элементов на странице; как правило, они вызывают диалоговые окна, которые помогают на всех этапах проектирования. Многие продукты содержат "мастеров", автоматизирующих по крайней мере базовые процедуры создания страниц и способных помочь при построении форм, навигационных карт и выполнении других сложных операций.
Несомненно, пользоваться редакторами WYSIWYG легче, поскольку они изолируют автора от непростого синтаксиса HTML. Почти все популярные редакторы этого типа кроме MicrosoftFrontPage и NetscapeNavigatorGold, позволяют также выполнять непосредственное редактирование текста HTML. Недостаток графических инструментов заключается в том, что они дают приблизительное, часто лишь отдаленное представление о том, какой страница предстанет в окне броузера.
Программные редакторы предоставляют более мощные и гибкие средства. Они заставляют уделять большее внимание тексту программы, который стоит за документом. Однако в этом случае необходимо владеть языком HTML. По мере того как язык HTML становится все более сложным, он перестает быть пригодным для чтения человеком, и привлекательность средств, открывающих доступ к исходному тексту, уменьшается.
Однако HTML - лишь часть общей проблемы. Сложнее обстоит дело с построением интерактивных страниц. Интерактивность в Web по-прежнему базируется в основном на формах, которые собирают информацию от пользователей и затем, через связь с CGI-сценарием на сервере, обрабатывают данные и выдают результат. В настоящее время многие продукты позволяют создавать сложные формы. Так MicrosoftFrontPage имеет встроенные обработчики форм, которые устраняют необходимость вручную готовить сценарии для множества тривиальных задач. Интерактивные функции перемещаются на сторону клиента, где исполнимое содержимое создается с помощью таких технологий, как Java фирмы Sun или элементов управления ActiveX фирмы Microsoft.
MicrosoftFrontPage
MicrosoftFrontPage позволяет создавать HTML-страницы быстро и легко, хотя невозможно получить прямой доступ к исходному тексту.
MicrosoftFrontPage - новаторский, многофункциональный инструмент WYSIWYG, который представляет завершенную авторскую среду, позволяющую быстро и легко создавать, размещать и управлять сложными информационными узлами Web. Это программа отвечает требованиям последних стандартов Web и содержит шаблоны и "мастера", которые помогают авторам начать работу. Создание интерактивного содержания оказывается несложным благодаря перетаскиваемым компонентам WebBot программы FrontPage, позволяющим наделять страницы такими функциями, как возможность устраивать многопотоковые дискуссии, не прибегая к сложному программированию через интерфейс CGI. Персональный Web-сервер дает возможность разработать и на месте протестировать Web-узел, скопировать целиком всю информацию узла на сервер и просматривать и обновлять узел с помощью графических средств по мере необходимости.
MicrosoftFrontPage - 32-разрядная программа для WindowsNT и Windows 95, которая позволяет встраивать формы, таблицы, навигационные карты, кадры и процессоры поиска в страницы Web, а также легко создавать обычные связи, изображения и текст. Компонента PersonalWebServer позволяет автономной машине выполнять роль http-сервера. PersonalWebServer предоставляет FrontPage возможность навигации по созданным информационным узлам точно так же, как броузер позволяет перемещаться среди удаленных серверов.
Средства редактирования, имеющиеся в программе MicrosoftFrontPage, представлены двумя взаимосвязанными компонентами: Explorer, который служит для создания и управления полными узлами Web, и Editor - для построения страниц и связей. Explorer показывает организацию узла в двух подокнах: одно - для иерархической структуры, другое - для связей, где отображаются связи отдельных страниц в виде радиальных лучей, расходящихся из центра.
"Паутина" в Explorer создается при помощи одного из входящих в состав пакета "мастеров", который выполняет всю основную работу по созданию корпоративных узлов Web или специализированного узла Web для дискуссионных групп. Множество отдельных шаблонов служат для организации персональных узлов и узлов поддержки потребителя. Узел настраивается на конкретные задачи с помощью автоматизированных агентов ("bots"), которые обновляют связи и заносят адреса корпоративных экспертов Web-мастеров в поле "обратной связи" mailto и другие аналогичные поля. "Паутины" защищаются паролем, легко копируются и перемещаются группами на удаленные компьютеры, на которых установлена программа FrontPage.
Программа редактирования Web-страниц Editor работает в режиме полного соответствия (WYSIWYG) и не позволяет вносить изменения в создаваемый ею HTML-код, хотя вспомогательные средства дают возможность вручную вводить отдельные управляющие коды. Для создания и форматирования текста используются инструментальные панели, меню и оперативные комбинации клавиш, как в MicrosoftWord. Программа FrontPage импортирует файлы в форматах ASCII, HTML и RTF, но не может преобразовывать файлы текстовых процессоров (даже процессора Word). Практически любой файл, содержащий растровое изображение, автоматически преобразуется в формат GIF или JPEG, в зависимости от глубины цвета оригинала. В пакете предусмотрена обширная система помощи для программ редактирования, но лишь лаконичная подсказка для PersonalServer.
Таблицы создаются также легко, как в текстовом процессоре и FrontPage может построить форму вокруг любого вставленного поля. Когда к страницам добавляются изображения, связи, таблицы или формы, FrontPage вставляет подходящие элементы по умолчанию. Впоследствии эксперты могут видоизменить выбираемые по умолчанию элементы, используя новейшие расширения Netscape и предложенные теги HTML.
FrontPage может выполнять CGI-сценарии, но в них нет нужды, поскольку встроенная функция обработки форм сохраняет результаты в разнообразных форматах, пригодных для передачи в базу данных, просмотра с помощью броузера и т.д. Для создания навигационных карт на клиентской стороне нужно просто нарисовать рамку на графическом изображении, и на экране появится диалоговое окно для определения связи.
FrontPage - самый полный и новаторский редактор информационных узлов Web и к тому же один из самых простых в эксплуатации. Он идеально подходит для создания большого Web-узла с единообразной организацией при минимуме усилий.
NetscapeNavigatorGold 3.0
В отличие от обычной редакции NetscapeNavigator версия Gold располагает WYSIWYG-редактором, встроенным в броузер. Это не самый совершенный редактор, и не стоит использовать его для создания корпоративного центра Web, но если нужно просто создать несколько небольших страниц, то никакой другой редактор не позволит выполнить работу быстрее. Открыть окно редактора можно из файлового меню броузера или из командной строки с помощью ключа, который вызывает редактор без обращения к броузеру.
Вводимый текст просто набирается на клавиатуре в окне редактирования и форматируется с помощью стандартных функций инструментальной панели либо с помощью функций из ниспадающих меню. Кнопка на инструментальной панели удаляет из выбранного текста все стили.
Импорт изображений на страницу осуществляется простым перетаскиванием их из окна броузера в окно WindowsExplorer; связи с удаленными узлами создаются простым перетаскиванием пиктограммы связи из окна броузера.
Текст, связи и графику можно буксировать по всему окну редактирования, при этом в любой момент времени можно открыть несколько окон редактирования. Редактор таблиц имеет интуитивно понятный интерфейс.
Когда открываются файлы, в которых есть формы и другие элементы, напрямую не рассчитанные на обработку данным редактором, то ответственные за создание этих элементов управляющие коды HTML отображаются в виде "гардинных" пиктограмм (garmenttabs). Двойной щелчок на пиктограмме тега открывает окно, в котором можно редактировать необработанный исходный текст HTML; можно вставить исходный текст в любое место файла, открыв это же самое окно из меню. Единственная функция кнопки "верификация" данного меню - проверить, чтобы каждый управляющий код был заключен в угловые скобки. Редактор не будет блокировать коды в угловых скобках, даже если он не распознает их; он просто выведет неизвестный код на экран с пиктограммой "одеяние" (clothingtag). Редактор генерирует лишь минимальный исходный текст HTML, необходимый для отображения файла в броузере.
NavigatorGold создает таблицы, но не работает с формами и кадрами. В пакете нет "мастеров" для создания страниц или шаблонов, но Web-узел фирмы Netscape располагает оперативными "мастерами" и образцовыми шаблонами, которые можно использовать для создания страниц, а впоследствии усовершенствовать их с помощью NavigatorGold или любого другого HTML-редактора. Когда создание страниц будет завершено, NavigatorGold загрузит их через FTP или http на удаленный сервер.
HoTMetalPro
HoTMetalPro 3. фирмы SoftQuad располагает такими мощными функциями, как вставка графики с помощью механизма drag-and-drop, графический редактор кадров и возможность работы с тегами проекта HTML 3.2. Однако в ней отсутствуют мощные средства управления информационными узлами, и, несмотря на WYSIWYG-интерфейс, она требует глубоких знаний HTML. Программа не содержит средств управления информационным узлом, однако фирма SoftQuad обещает выпустить отдельную программу управления информационным узлом.
В HoTMetalPro нет таких функций, как "мастера" для построения форм. Однако, программа располагает десятками шаблонов и образцов графики, а также исчерпывающим самоучителем и системой подсказок.
HoTMetal Pro 3. поддерживает механизм drag-and-drop для вставки графики, редактор навигационных карт, создающий объекты произвольной формы, возможность отменить все изменения, внесенные после момента, когда файл был последний раз сохранен, сохраняемые макрокоманды, средства конвертирования из основных форматов текстовых процессоров, проверку синтаксиса импортированных HTML-файлов и соответствие последнему проекту стандарта HTML 3.2.
Окно редактирования обычно показывает создаваемый документ в форме, приближенной к режиму полного соответствия (WYSIWYG), с отображением текста HTML в виде небольших пиктограмм. Можно "спрятать" пиктограммы управляющих кодов и другие отвлекающие детали, чтобы работать исключительно в среде WYSIWYG.
Превосходный табличный редактор программы HoTMetal позволяет добавлять и удалять строки и столбцы, объединять несколько ячеек в одну и легко выполнять множество других операций над таблицами. Модуль управления изображениями создает каталоги миниатюр, представляющих графические образы, хранящиеся на диске, а инструмент картографирования составляет навигационные карты для клиентской или серверной стороны. Редактор кадров позволяет нарисовать структурную схему кадрового документа и перетащить файл, который будет отображать кадр, из Explorer, но не отображает содержательный материал в кадрах.
Слабое место HoTMetal - функции управления информационным узлом.
WebEditProfessionalEdition
WebEditProfessionalEdition 2.0 - один из самых современных программных редакторов Web-страниц. Этот 32-разрядный пакет предназначен для специалистов, понимающих структурную логику HTML. Однако он может послужить и новичкам благодаря наличию "мастера", который, задав лишь несколько вопросов, автоматически создает локальные страницы.
В процессе редактирования заголовки, таблицы, формы и кадры вставляются без помощи "мастеров", данные вводятся в диалоговых окнах, и работа ведется непосредственно с исходным текстом в окне редактирования, а программа предварительного просмотра, функционирующая в реальном масштабе времени, тем временем отображает этот же файл в режиме WYSIWYG. WebEdit преобразует файлы баз данных с разделителями в HTML-таблицы, объединяет различные файлы в "проекты", которые можно открывать для редактирования или загружать на сервер через FTP одним нажатием клавиши, а также создает навигационные карты на клиенткой стороне. Продукт предусматривает работу с кадрами, тегами Java и модулями ActiveX, хотя и не обеспечивает их предварительного просмотра.
Число одновременно открытых документов ограничивается только объемом памяти, но просматривать в каждый момент времени можно лишь один файл, что объясняется особенностями организации интерфейса с закладками.
При перемещении указателя по диалоговым окнам на экране всплывают краткие пояснения, а в help-файле имеется превосходный глоссарий HTML-кодов. WebEdit позволяет строить и импортировать таблицы в интерактивный редактор таблиц, но добавить заголовки можно лишь как отдельные теги, вернувшись в главный экран редактирования. Редактор таблиц также экспортирует HTML-таблицы в виде файлов с разделителями-запятыми.
Можно перетащить пиктограмму с "рабочего стола" или из Explorer и автоматически создать связь или открыть для редактирования файл в отдельном окне. Программа импортирует любые HTML-файлы, и хотя в ней имеются средства "проверки кодов", они лишь предупреждают, если используются управляющие коды, не распознаваемые на различных уровнях стандарта HTML. Программа оснащена мощной утилитой проверки правописания, функцией поиска с заменой и функцией экспорта файлов в форматах Macintosh и UNIX вместо стандарта DOS.
3.2.3. Конверторы файлов в гипертекст
Параллельно с первичным написанием HTML-документов, существует возможность создания документов Web из уже существующих документов. Для этой цели существуют, так называемые, преобразователи (конверторы) форматов файлов, которые позволяют преобразовывать файлы популярных прикладных программ в файлы HTML, готовые к использованию в Web. Рассмотрим некоторые из популярных на сегодняшний день конверторов.
Группа программ InternetAssistants используют совместно с пакетом MicrosoftOffice. Программы из состава InternetAssistants предоставляют быстрый и простой способ преобразования уже существующих документов в HTML версии 2.0, но не предназначены для создания сложных страниц и не поддерживают новые теги HTML 3.0.
Версия InternetAssistant для Word позволяет сохранить любой документ Word как документ HTML. Правда, результаты выглядят не всегда хорошо, но если множество документов необходимо преобразовать в HTML, то эта программа - хороший выбор. Программа позволяет использовать такие расширения, как таблицы, размер шрифтов и центрирование, а также создавать гиперсвязи. Все, что нужно сделать для преобразования документа, - это открыть его, затем выбрать из меню Fileпункт SaveAs и в качестве типа документа задать HTML.
Версия InternetAssistant для Excel позволяет сохранить электронную таблицу в виде таблицы HTML. Если электронных таблиц много, то данная программа поможет быстро опубликовать их в Web. Чтобы воспользоваться InternetAssistant для Excel, надо выделить ячейки электронной таблицы, которые необходимо преобразовать, и затем выбрать InternetAssistantWizard из меню Tools.
Посредством InternetAssistant для PowerPoint можно преобразовать слайды PowerPoint в страницы HTML, просто выбрав ExportAsHTML в PowerPoint. Созданные графика и форматы будут сохранены, а ссылки - автоматически установлены на соответствующие слайды или страницы Web.
Фирма InfoAccess создала программу HTMLTransit, которая преобразует документы из форматов основных текстовых процессоров (включая даже Word 1 forWindows, Word 3 forDOS, WordPerfect 5 и AmiPro 1.1) в HTML, позволяя при этом управлять всеми аспектами оформления страниц, какие только можно вообразить, и получать из различно оформленных исходных документов единообразные Web-страницы. Однако, инструмент сложен в освоении и использовании даже для людей, имеющих навыки работы с HTML.
Пакет CorelWeb.Data фирмы CorelCorp. специализирован на преобразовании баз данных в документы HTML и обеспечивает возможность доступа к информации в базах данных Oracle, Access, FoxPro, Lotus 1-2-3, Paradox и dBASE. Пакет Web.Data позволяет реализовать несложный метод подготовки шаблонов. Он предоставляет возможность выбрать поля и записи, подлежащие экспорту, сортирует данные и устанавливает формат поля.
Пакет WebPublisher фирмы SkiSoft преобразует файлы RTF в HTML, а также конвертирует документы Excel и PowerPoint. Он позволяет определять шаблоны и использовать их при подготовке последующих документов, что придает страницам Web стандартный внешний вид и обеспечивает единообразную реакцию на ввод пользователя. Кроме того, он способен организовать удобную пакетную обработку файлов, создать кнопки для перехода между страницами, автоматически строить связи на основе существующих индексов и преобразовывать встроенную графику в формат GIF.
3.2.4. Подготовка и использование гипермедиа
Графика
Как было сказано ранее, самым распространенным графическим форматом в Web является GIF-формат. Для того, чтобы вставить изображение в Web-страницу, необходимо либо нарисовать его, либо взять уже готовое. В любой программе рисования несложно нарисовать простое изображение и сохранить его в формате GIF. Если программа не поддерживает этот формат, то необходимо преобразовать файл. Существует множество программ, предназначенных для преобразования одного графического формата в другой. Позаимствовать же картинки можно из многих программных пакетов, например MicrosoftOffice, и большинства программ рисования, в которых поставляются библиотеки художественных клипов (клипартов - cliparts). Клипарт представляет собой произведение профессионального качества, которое уже готово для вставки в Web-страницу. Также возможно заимствование изображений со страниц Web. Когда броузер выводит страницу Web с изображением, соответствующий графический файл временно хранится в памяти компьютера. В большинстве броузеров есть команда, позволяющая сохранить файл на локальном диске. Существует множество других вариантов получения графических файлов.
Изображения очень полезны и придают Web-странице профессиональный вид. Приведем наиболее распространенные случаи применения изображений:
Теперь рассмотрим, как вставить изображение в страницу Web. Кодом HTML, который заставляет броузер выводить изображение, является метка <IMG> со следующим общим форматом:
<IMGSRC="имя_файла">
Здесь SRC означает источник (SouRCe), а имя_файла представляет собой имя выводимого графического файла. Например, для вывода изображения logo.gif на страницу Web применяется такая строка:
<IMGSRC="logo.gif" border=0>
Некоторые броузеры работают только с текстом и не могут выводить графические файлы. Вместо них такие броузеры выводят только [IMAGE], что делает страницу несколько некрасивой. Для предотвращения этого метка <IMG> имеет дополнительный атрибут, который можно использовать для вывода некоторого альтернативного текста, появляющегося вместо изображения. Вот как выглядит общий формат метки:
<IMGSRC="имя_файла" ALT="[альтернативный текст]">
Здесь альтернативный текст означает тот текст, который применяется вместо графики. В качестве такого текста можно определить краткую фразу, описывающую изображение, но многие пользуются вместо описания просто символом пробела, например:
<IMGSRC="logo.gif" border=0 ALT=" ">
Кроме этого существует еще одна причина применения расширения ALT. Дело в том, что большинство графических броузеров позволяют выключать вывод изображений, что позволяет гораздо быстрее выводить страницу с удаленного Web-сервера.
Изображения страницы Web предназначены не только для просмотра, но могут использоваться в качестве гипертекстовых связей, как и обычный текст. Читатель Web-страницы щелкает на изображении и отправляется на другую страницу. Для обозначения изображения как гипертекстовой метки используется та же метка <A>, что и для текста, но между <A> и </A> вставляется метка <IMG>:
<AHREF="URL"><IMGSRC="имя_файла"></A>
Например, в качестве ссылки может выступать домашняя страница на том же диске:
Clickonthishouse <AHREF="homepage.htm"><IMGSRC="house.gif" border=0 ALT="house"></A>
Карты изображений
Известно, что изображения могут выступать в качестве гипертекстовых ссылок. Каждое изображение может представлять собой одну гипертекстовую ссылку. При щелчке на изображении броузер запрашивает гипертекстовую страницу, на которую указывает ссылка, связанная с данными изображением. Если необходимо организовать ссылки на разные документы, то это делается при помощи нескольких изображений, каждое из которых предлагает свой выбор. При использовании карт изображений переход по ссылке зависит от того, на какую часть изображения пользователь указывает при щелчке. Таким образом, одно изображение оказывается вектором с указанием на несколько возможных путей. Применение карт изображений предполагает, что броузер Web каким-то образом взаимодействует с процессором на сервере Web: он должен передавать координаты местоположения курсора при щелчке. Карта изображения состоит из двух файлов: графического файла *.gif, который содержит собственно изображение, и обычного текстового файла *.map в кодировке ASCII, содержащего карту, т.е. перечисление координат областей изображения и вызываемых при выборе данной области URL (гипертекстовых ссылок). Если пользователь щелкает кнопкой мыши, когда курсор располагается на графике, то броузер посылает запрос серверу Web. Упоминаемый в запросе URL - это имя файла с картой (*.map) для использования выполняющейся на сервере Web программы обработки карты изображения. Координаты задаются в пикселях (элементах картинки), причем верхний левый угол изображения имеет координаты (0,0). Кроме того, броузер присоединяет к URL координаты курсора в момент щелчка. Чтобы определить попадание координат в одну из заданных областей, программа обработки карты изображения (программа CGI на сервере Web) берет указанные координаты и обращается к файлу с картой. В случае попадания программа смотрит (также в файле с картой) URL соответствующего документа, извлекает его и передает броузеру.
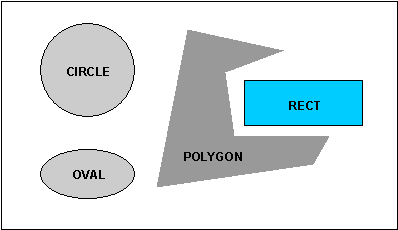
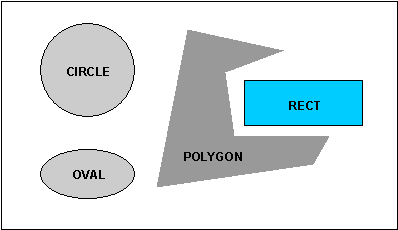
На рисунке 3.4 приведен пример карты изображения, как она видится в окне броузера, сохраненной в GIF-формате в файле sample.gif.

Рис. 3.4. Пример карты изображения
Приведенный рисунок разбит на несколько областей - например, CIRCLE и RECT. Белый фон также является областью. В броузере Web пользователь может переместить курсор в одну из областей и щелкнуть кнопкой мыши. Так как это карта изображения, щелчок на круге приведет к переходу по ссылке к HTML-документу circle.htm. Если, вместо этого, пользователь щелкает на многоугольнике , то он переходит в документ polygon.htm и т.д. Пример составлен таким образом, что если пользователь щелкает на графике вне выделенных областей, то он получает документ по умолчанию, который называется misc.htm. Заметим, что выбирать имена документов в соответствии с формой области вовсе необязательно. Теперь рассмотрим как же вставить карту изображения в Web страницу. Это делается следующей HTML-строкой:
<AHREF="/SAMPLES/IMAGES/sample.map"> <IMGSRC="SAMPLES/IMAGES/sample.gif" border=0 ALIGN="BOTTOM" ISMAPBORDER=0></A>
Важнейшее слово здесь - ISMAP, которое сообщает броузеру Web, что это карта изображения. Первая часть строки, <AHREF="/SAMPLES/IMAGES/sample.map">, обозначает имя файла с картой (sample.map); к данному файлу Web-сервер будет обращаться для выбора гипертекстовой ссылки, зависящей от того, в каком месте изображения пользователь щелкнул кнопкой мыши. Вторая часть строки, <IMGSRC="SAMPLES/IMAGES/sample.gif" border=0 ALIGN="BOTTOM" ISMAPBORDER=0>, сообщает броузеру имя графического файла (sample.gif), который он должен вывести на экран. Как всегда, ссылка может указывать на файл на совершенно другом Web-сервере, но при этом необходимо указать полный адрес URL, включая имя сервера и полный путь. Теперь рассмотрим, что содержит файл с картой для данного примера. Ниже приведено его содержание:
default /samples/misc.htm circle (110,107) (204,107) /samples/circle.htm oval (15,215) (197,274) /samples/oval.htm poly (248,23)(462,54)(334,78) (342,184)(510,184) (502,244) (226,278) /samples/polygon.htm rect (356,110) (516,173) /samples/rect.htm
Первая строка содержит URL по умолчанию - это URL документа, извлекаемого, когда пользователь щелкает на изображении вне определенных областей. В данном примере это документ с именем misc.htm. Формат файла с картой зависит от используемых Web-сервера и программы обработки карт изображений, но, как правило, каждой области соответствует одна строка. Первым элементом каждой строки является тип области (прямоугольник, многоугольник, круг или овал). После описания типа области необходимо указать координаты ее границы. В случае прямоугольника - это координаты левой верхней и правой нижней вершин; в случае многоугольника - координаты всех вершин многоугольника; в случае круга - координаты центра плюс координаты какой-либо точки на окружности; в случае овала - верхняя левая и правая крайняя координаты. Последний элемент строки - это URL извлекаемого документа при выборе области.
Обычно многие броузеры имеют поле, в котором при указании курсором на гиперссылку можно увидеть URL извлекаемого документа при щелчке на данной ссылке. Это справедливо и для карт изображений. Разница в том, что в случае карт изображений виден расширенный URL не только с именем файла, но и со знаком вопроса и следующей за ним парой чисел, разделенных запятой (например, http:\\SAMPLES/IMAGES/sample.map?278,49). Эти два числа соответствуют текущим координатам курсора, причем они меняются при перемещении мыши. Перемещая курсор, можно определить границы всей охватываемой картой изображения поверхности. (Определить, на какие области разделено все изображение, нельзя - эта информация находится в файле с картой на Web-сервере. Однако графика дает подсказку сама по себе.) При щелчке где-либо в пределах карты изображений, вся строка - в том числе имя файла, знак вопроса и координаты курсора - посылается в качестве запроса для получения документа. Файлы с картами изображений хранятся в особом каталоге на Web-сервере. При поступлении запроса сервер определяет по имени каталога, что это запрос к карте изображений, и передает URL-кодированные данные программе обработки изображений (CGI-программе). Программа анализирует данные на предмет определения запрашиваемого файла с картой и координат курсора в момент щелчка кнопкой мыши. После этого она берет файл с картой и сравнивает координаты курсора с картой изображения для определения области, в которой курсор находился при щелчке, и соответствующего URL. Затем программа сообщает Web-серверу, какой документ он должен извлечь, а Web-сервер посылает его броузеру.
Создав изображение, необходимо составить его карту. Рассмотрим основные этапы создания карты изображений:
Данный пример подходит к требованиям InternetInformaitionServer компании Microsoft. Не всякий сервер поддерживает карты изображений, так что это необходимо проверить в документации Web-сервера. Разные Web-серверы используют разные каталоги по умолчанию для хранения таких файлов, как карты изображений.
Приведенное выше описание карты изображений соответствует формату группы CERN, другой распространенный формат - от центра NCSA.
В настоящее время помимо серверной поддержки карт изображений (способ ISMAP) броузеры могут описывать с помощью HTML 3.2 и обрабатывать карты на стороне клиента (способ USEMAP). Клиентский вариант обработки карт более эффективен, не требует вызова программы на сервере и сокращает время отклика на действия пользователя.
Для задания карты изображений используется контейнер MAP и тег AREA. Контейнер MAP содержит описание активных областей и ссылок. Имя контейнера служит для указания его в атрибуте USEMAP тега включения изображения IMG. Тег AREA определяет форму области (атрибут SHAPE), координаты характерных ее точек (COORDS) и гиперссылки (HREF).
Для нашего примера описание карты изображений будет иметь следующий вид:
<IMG SRC=imagemap.gif USEMAP=#MY_MAP>
<MAP NAME=MY_MAP>
<AREA SHAPE=circle COОRDS="110,107,204,107" HREF=/samples/circle.htm>
<AREA SHAPE=oval COORDS="15,215,197,274" HREF=/samples/oval.htm>
<AREA SHAPE=poly COORDS="248,23,462,54,334,78, 342,184,510,184,502,244,226,278"
HREF=/samples/polygon.htm>
<AREA SHAPE=rect COORDS="356,110,516,173" HREF=/samples/rect.htm>
</MAP>
Другой способ поддержки карт на клиенте, не нашедший широкого распространения, основан на применении контейнера FIG и расширении гиперссылки за счет указания формы области.
Анимация
Простой способ обогатить анимационными эффектами Web-страницу, не прибегая к программированию, - это сформировать анимационные GIF-файлы. Один анимационный GIF-файл содержит множество изображений, а движение персонажей обусловлено тем, что загрузка следующего кадра происходит в тот момент, когда предыдущий еще на экране. Это означает, что пока идет загрузка файла по линии связи, пользователь наблюдает за процессом в режиме анимации. В настоящее время средствами работы с анимационными GIF-файлами оснащены броузеры NetscapeNavigator 2.0 и MicrosoftInternetExplorer. Также возможна реализация анимационных эффектов другими способами, например, с помощью программ на языках Java и MacromediaShockwave, но для них требуются модули расширений или серверные сценарии, и обычно их на много труднее реализовать. Правда, в отличие от некоторых других типов анимации GIF-файлы не интерактивны.
Аудио и видео
Наиболее распространенный способ воспроизведения видео на ПК связан с обработкой файлов в формате MPEG. Он позволяет демонстрировать видеофильмы, записанные на CD-ROM или жесткий диск, на полном экране монитора с частотой развертки 30 кадр./с. Существует два основных подхода к решению задачи передачи "живого" видео по Internet/Intranet: распространение файлов MPEG или AVI (AudioVideoInterleaved), как обычных данных; передача отдельных потоков звуковых или видеоданных, которые декодируются клиентским ПО в режиме реального времени. Преимущество второго метода для пользователя - исключается необходимость загружать многомегабайтный видеоклип в свой компьютер, на что при использовании обычного модема уходит не один час. Трудность реализации этого подхода не только в том, что Internet не обеспечивает такую же высокую пропускную способность, как внутренняя магистраль ПК. Помехи или задержки при передаче любого из множества пакетов данных, составляющие один кадр видео, могут нарушить весь поток. Не менее важно, чтобы клиентская рабочая станция справлялась с поступающим потоком. Технология потокового видео для Internet подразумевает подготовку видео или аудиопотоков, их компрессию и рассылку по сети клиентам, которые декомпрессируют их и воспроизводят результаты на экране или акустической системе компьютера. Подготовить аудио и видеопотоки можно с помощью любых средств подготовки мультимедийных файлов. Чтобы компенсировать чрезвычайно ограниченную полосу пропускания аналогового модема, производители ПО разрабатывают такие способы восстановления потерянных или искаженных пакетов и кадров, которые в любом случае гарантировали бы воспроизведение окончательного изображения - пусть с более низким качеством. При распространении по сетям IP такие программы обычно опираются на стандарт UserDatagramProtocol (UDP), позволяющий передавать данные быстрее, чем TCP: от клиентской станции не требуется подтверждения приема пакетов. Недавно заявившая о себе компания Vosaic предложила новый протокол VideoDatagramProtocol (VDP), согласно которому, как она утверждает, скорость доставки видеопотоков возрастает по сравнению со скоростью UDP или TCP в 44 раза.
Язык гипермедиа VRML
VRML отвечает требованиям аппаратной независимости, расширяемости и способности работы с низкоскоростными сетями. Объекты виртуального мира, созданного с помощью VRML, могут содержать объекты из других миров, документов HTML или типов MIME. При выборе объекта загружается либо соответствующий визуализатор MIME, либо программа просмотра VRML.
Стандарт языка содержит определение шести разделов спецификации языка VRML: основные конструкции, базовая координатная система, поля, узлы, размножение, расширение.
Основные конструкции
На верхнем уровне абстракции в VRML размещаются объекты, которые можно считывать и записывать. Теоретически объекты могут содержать все допустимые в языке сущности: трехмерную геометрию, образы JPEG и т.п. Объекты, используемые для представления трехмерной графики, называются узлами, иерархическая совокупность которых образует граф сцен, каждая из которых является не просто набором узлов, а определяет еще и условия их визуализации путем задания нотации состояния, определяемой ранее созданными узлами сцены.
Все узлы могут иметь имя, тип (Cube, Sphere, Texture, Transformation и т.п.) и поля, задающие характеристики узла, отличающие его от другого узла того же типа (радиус, шаблон, текстуры). Узлы могут образовывать иерархическую совокупность, при которой один узел может содержать несколько потомков, расположенных на более низком уровне. Для определения узла принят следующий синтаксис:
DEF имя_объекта тип { поля потомок}
Следующий пример дает представление о структуре программ на языке VRML и содержит описание простой сцены, состоящей из красного конуса и синей сферы, освещенных прямым светом:
#VRMLV1.0 asciiSeparator {
DirectionLight {
direction 0 0 - 1 # направление луча света
от наблюдателя к сцене
}
PerspectiveCamera { position - 8.6 2.1 5.6
orientation -0.1352 -0.9831 -0.1233 1.1417
focalDistance 10.84 } Separator
{ # Красная сфера
Material { diffuseColor 1 0 0
# Установка цвета - красный
} Translation { translation 3 0 1} Sphere
{ radius 2.3 } } Separator { # Синий куб
Material { diffuseColor 0 0 1
# Установка синего цвета
} Transform { translation -2.4 .2 1
rotation 0 1 1 .9} Cube {} } }
Система координат
В VRML используется прямоугольная правосторонняя трехмерная система координат. По умолчанию объекты проецируются на плоскость в положительном направлении оси Z, а для изменения направления используются камера или модельное преобразование.
Поля
Различают два типа полей: содержащие единственное значение (одно число, вектор или картинка) и поля с множеством значений. Первые имеют имена, начинающиеся с префикса "SF", а вторые - с префикса "MF".
Поле типа SFBools содержит булевы значения (True или False), а значения цвета задаются полем SFColors в нотации тройки RGB вещественных чисел от 0.0 до 1.0, как и в промышленном стандарте OpenGL, что позволяет указывать теоретически бесконечное число цветовых оттенков. Поле типа SFImages содержит неупакованное изображение плоской цветной картинки, задаваемое габаритами: "width", "height" и количеством пикселей. Возможно также однокомпонентное задание интенсивности освещенности картинки, например: 0xFF - это полная освещенность, а 0x00 - полная темнота. При двухкомпонентном задании указывается значение интенсивности и значение прозрачности. Для трех- и четырехкомпонентного задания указываются интенсивности по шкале RGB отдельно по каждому цвету. Например, запись
1 2 1 0xFF 0xFF
определяет черно-белую картинку шириной в один пиксель и высотой в два пикселя, нижний из которых белого цвета, а верхний черный.
Поля SFMatrices задают матрицу преобразований, состоящую из 16 вещественных чисел, расположенных построчно, например, матрица сдвига вдоль оси X на 7.3 единиц будет иметь следующий вид:
1 0 0 0 0 1 0 0 0 0 1 0 7.3 0 0 1
В стандарте предусмотрены также поля, задающие поворот вокруг одной из осей. Например, чтобы повернуть сцену вокруг оси Y на 180 градусов, необходимо указать:
0 1 0 3.14159265
Множественные поля содержат более одного значения, заключенных в скобки, например, поле MFColors определяет сразу несколько цветовых оттенков - красный, зеленый и синий - через триплеты RGB:
[ 1.0 0.0 0.0, 0 1 0, 0 0 1]
Поля с префиксом "MF" используются также для задания векторных значений, например, MFVec2fs - вектор на плоскости, а MFVec3fs - вектор в трехмерном пространстве.
Узлы
Все 36 узлов в VRML делятся на три категории: формы, свойства и группы. Первые определяют геометрию сцены, вторые задают условия визуализации первых, а третьи используются для объединения нескольких узлов в одно целое.
В категорию форм входят следующие узлы: AsciiText, Cone, Cube, Cylinder, IndexedFaceSet, IndexedLineSet, PointSet и Sphere.
В категорию свойств: Coordinate3, FontStyle, Info, LOD, Material, MaterialBinding, Normal, NormalBinding, Texture2, Texture2Transform, TextureCoordinate2, ShapeHints, MatrixTransform, Rotation, Scale, Transform, Translation, OrthographicCamera, PerspectiveCamera, DirectionalLight, PointLight, SpotLight.
Узлы, входящие в категорию "группа" - это: Group, Separator, Switch, TransformSeparator, WWWanchor. Отдельно различается узел WWWinline, не входящий ни в одну из категорий.
Кроме задания геометрии объектов, их свойств и характеристик материала, в стандарте с помощью различных типов камер можно управлять положением наблюдателя. Ортогональная камера определяет параллельную проекцию сцены, без учета перспективы которой можно управлять, если выбрать PerspectiveCamera. По умолчанию камеры размещаются в точке с координатами (0,0,1) и направлены вдоль отрицательного направления оси Z. Программы, используемые для просмотра файлов VRML, позволяют изменять положение камеры, предоставляя пользователю возможность свободно перемещаться внутри виртуального пространства. Порядок работы с потомками задается в узле Switch, определяющем, кто из потомков будет иметь заданные родителем свойства. Расширенные возможности работы с текстурами являются одним из достижений стандарта. Кроме определения текстуры в поле Texture2, либо заданной в виде локального шаблона, либо считанной по URL из удаленного сервера, можно задавать любые преобразования и местоположение текстуры. Узел группы WWWAnchor загружает новую сцену в программу просмотра файла VRML после выбора очередного потомка. Имя сцены задается обычно в форме URL. Узел WWWInline считывает потомка из любого места WWW и задерживает его визуализацию до особого распоряжения, в качестве которого может быть, например, завершение процесса установки параметров.
Размножение
Узел может быть потомком более чем одной группы, поэтому в стандарте было введено понятие "размножение" или многократное использование одного и того же экземпляра узла в разных структурах. Данное понятие аналогично процедуре в универсальных языках программирования: конструкция "DEF" определяет имя размножаемого узла и создает его экземпляр, а с помощью команды "USE" происходит вызов (размножение) всех ранее созданных экземпляров. В результате выполнения следующего примера будет выведено три сферы: одна большая с именем Jack и две одинаковых поменьше с именем Kati.
Separator { DEFJackSphere { }
Translation { translation 2 0 0 } Separator {
DEFKatiSphere { radius .2 }
Translation { translation 2 0 0 } } USEKati # radius .2 spherewillbeusedhere
}
Расширяемость
Возможность расширения предусмотрена с целью поддержки работы с автоматически определяемыми узлами, которые не являются частью стандарта. Например, если бы в стандарте отсутствовал узел типа "куб", его можно было бы вывести следующим образом:
Cube {
fields[SFFloatwidth, SFFloatheight, SFFloatdepth]width 10 height 4 depth 3 }
Кроме этого, новые типы узлов можно задавать через уже существующие. В этом случае новые узлы определяются путем задания дополнительного параметра 'isA' поля MFString. Например, новый тип "Material" под названием "ExtendedMaterial", имеющий особые свойства отражения, может быть определен следующим образом:
ExtendedMaterial { fields[MFStringisA,
MFFloatindexOfRefraction, MFColor
ambientColor, MFColordiffuseColor, MFColor
cpecularColor, MFColoremissiveColor, MFFloat
shininess, MFFloattransparency]isA
[ "Material" ]indexOfRefraction .34
diffuseColor .8 .54 1 }
Назад | Содержание | Вперед
[an error occurred while processing this directive]