
Вот мы и добрались до самого главного момента - момента начала создания нашего сайта. Я подготовил минимум материалов, которые могут пригодится нам в работе над ним. Для того, чтобы пользоваться этими материалами достаточно просто скачать (36Кб) их. Но, никто не мешает вам пользоваться собственными наработками. Пожалуй начнем.
Прежде чем вообще браться за изготовление сайта, нужно четко представить себе его структуру, размещение основных материалов по каталогам. Чтобы затем просто не запутаться в этих материалах. В нашем случае структура будет предельно проста:

В корневом каталоге мы разместим наши веб-страницы (.html-файлы), в каталоге Images - картинки (фотографии, элементы дизайна и многое другое) и в каталоге CSS - Cascading Style Sheets (об этом в кратце расскажу позже).
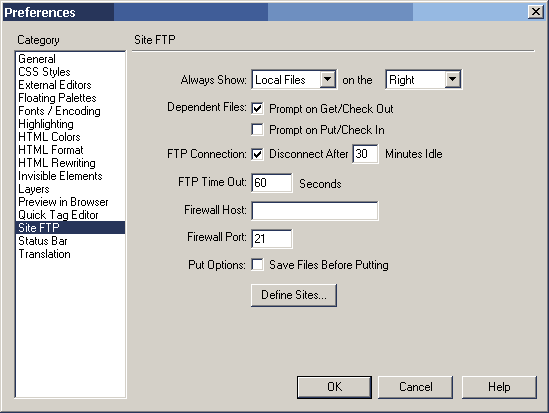
После того, как большая часть материалов готова, можно приступать к созданию сайта в DreamWeaver. Для этого нужно зайти в меню edit и выбрать пункт preferences (как, опять настройки?). Да, именно настройки. Ведь там есть пункт Site FTP (помните прошлый шаг?)

Обратите внимание на кнопку Define Sites (определить сайты). Вот она то нам и нужна. Смело нажимайте ее.
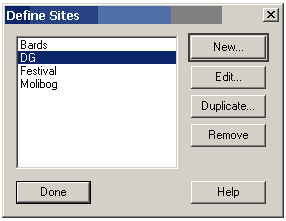
После нажатия вы увидите вот такое меню:

Выбираем кнопочку New и начинаем заполнять "анкету" нашего сайта. Анкета состоит из пяти разделов:

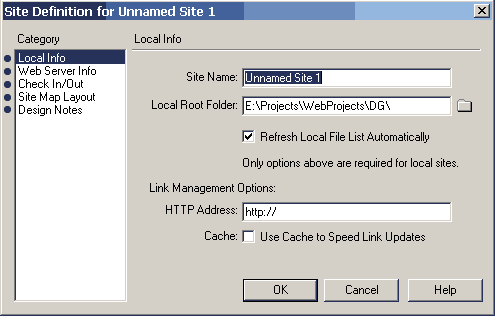
Начнем с первой. Заполняем:
Теперь вторая:

В ней мы настраиваем параметры доступа к удаленному серверу (месту, куда мы будем наши файлы выкладывать):
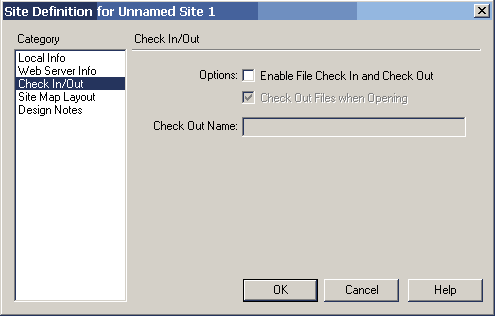
Перейдем к третьей закладке:

Если вы работаете над проектом вместе с другими пользователями DreamWeaver, то целесообразно настроить данный пункт (т.е. включить галочку рядом с Enable File Check In and Check Out и указать свое имя в поле Check Out Name). Просто при таких настройках ваши коллеги всегда будут видеть занят ли данный файл вами в данное время (редактируете ли вы его) и не смогут сами взять его на редактирование (и тем самым уничтожить плоды вашего труда). Для тех кто работает один этот пункт не интересен.
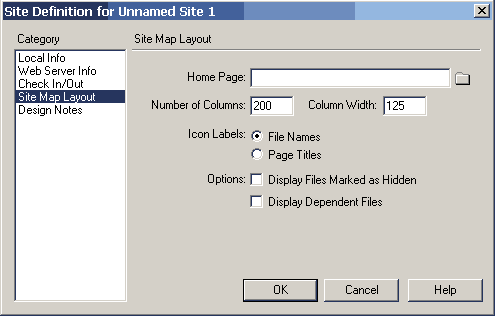
Четвертая закладка:

Она настраивает внешний вид панели Site Map (именно внешний, физически на структуру сайта или его файлы эти настройки никакого воздействия не оказывают). Настройки просты - указываем:
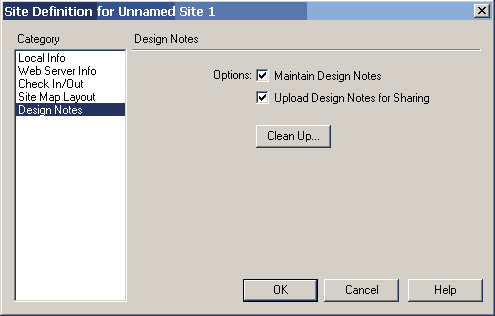
Ну и, наконец, последняя - пятая закладка:

Она тоже в большей степени имеет значение при групповой работе, чем при работе в одиночку. Настройки просты - сохранять ли так называемые Design Notes (заметки, которые можно добавлять в файл при работе с ним) и закачивать ли их на удаленный сервер. Кроме того, можно удалить эти самые рабочие заметки, нажав на кнопку Clean Up.
После всех этих настроек можно смело нажимать OK и получать готовый результат. Некоторые из закладок, такие как 3, 4 и 5-ю я обычно пропускаю.
Итак, если вы все сделали правильно, вы увидите вот такую картинку:

Это так называемый Site Manager, в котором очень удобно совершати самые различные действия. Он разделен на две колонки - левая для файлов, находящихся на удаленном сервере - правая для локальный файлов. Кроме того, вы можете видеть несколько кнопок:
Ну вот. Сайт создан и мы готовы продолжать. На следующем занятии мы начнем дизайн нашего сайта с применением table (таблиц) и наших заготовок.
Назад | Содержание | Вперед
[an error occurred while processing this directive]