
Дмитрий Кирсанов, "Мир Internet", ноябрь 1996 г.
В моей смерти прошу винить Билла Г.
(из сетевого юмора)
Органы управления (controls)
Синтаксис
Практикум
Где их взять?
Сценарии и документы
А как же Netscape Navigator?
На распутье
Программисты и дизайнеры World Wide Web не успели еще прийти в себя после сокрушающей лавины нововведений, обрушенной на их головы фирмой Netscape меньше года назад. Индустрия подключаемых модулей (plug-ins) для броузера Netscape Navigator едва-едва успела окрепнуть, а программисты-любители еще только вошли во вкус новых языков Java и JavaScript. В то же время поразительно единодушие, с которым именно этот набор технологий признавался единственно возможным фундаментом для построения интерактивного, динамичного и безопасного Интернета XXI века - века, когда нынешние ограничения пропускной способности каналов и мощности компьютеров уйдут наконец в прошлое.
Как вдруг... Постойте, но что же произошло? Чем объяснить появление и триумфальное шествие еще одного новшества в этой и без того перенаселенной и бурно развивающейся отрасли? Что представляет собой технология ActiveX, дебютировавшая вместе с версией 3.0 броузера Microsoft Internet Explorer? Новая ли это, быстропроходящая мода, очередная ли попытка корпорации Microsoft изобрести дудочку, под которую будет плясать весь Интернет, или действительно нечто, что изменит жизнь всех Web-дизайнеров?
Если быть предельно кратким, ActiveX - это старая добрая технология OLE (Object Linking and Embedding, "связывание и встраивание объектов"), появившаяся впервые вместе с Windows 3.1 еще в 1991 году. Сейчас Microsoft пытается приспособить OLE для наполнения WWW интерактивным содержимым, а тем самым - и для тесной, но максимально прозрачной для пользователя интеграции сетевых ресурсов с операционной системой Windows. Те, кого больше интересует мир UNIX, дальше могут не читать - ни OLE, ни ActiveX для UNIX пока не существует, и хотя Microsoft и собирается проталкивать свою новую технологию в этом направлении, никаких конкретных обещаний или тем более сроков не называется.
Как и OLE, ActiveX представляет собой довольно пестрый набор разнородных технологий, объединенных скорее общей идеологией, чем каким-то единым стандартом. Для начального ознакомления принято разделять букет ActiveX на три части - органы управления (ActiveX controls), сценарии (ActiveX scripts) и документы (ActiveX documents). Вероятно, опытного Web-дизайнера, уже знакомого с Java и JavaScript, в первую очередь заинтересуют органы управления ActiveX, которым и посвящена большая часть этой статьи.
ActiveX - это ответ Microsoft на вопрос, на который ответов уже предложено едва ли не больше, чем хотелось бы: как преодолеть ограничения языка HTML и сделать Web-страницу не менее разнообразно оформленной и интерактивной, чем какое-нибудь мультимедийное приложение? Решение, предложенное корпорацией Netscape, известно довольно давно: это, с одной стороны, апплеты (небольшие специализированные программы на языке Java), а с другой - подключаемые модули (plug-ins), которые, будучи почти самостоятельными приложениями, способны реализовать любую функцию интерфейса или обработки данных.
Технология ActiveX вместо всего этого предлагает органы управления - по многим параметрам, нечто среднее между апплетами и подключаемыми модулями. Орган управления - это небольшая программа, которой броузер выделяет на странице определенный участок прямоугольной формы. В пределах своего участка орган управления полностью отвечает за перерисовку экрана и взаимодействие с пользователем. Например, "орган управления" в строгом смысле этого слова может реализовать что-нибудь вроде движка прокрутки или выпадающего меню, которых сам HTML создать не может; другие модули могут принимать от пользователя, обрабатывать и выводить данные, строя динамически меняющиеся диаграммы или даже ведя небольшую электронную таблицу прямо в окне броузера; наконец, органы управления еще одного типа решают чисто оформительские задачи - скажем, покрывают выделенный им участок узором, плавным переходом цветов, движущимся текстом или изображением.
От модулей Netscape Navigator органы управления ActiveX отличаются более узкой и дробной специализацией, меньшими размерами передаваемых по сети файлов, а главное - полностью автоматизированной установкой. Встретив в HTML ссылку на некий орган управления, броузер сначала проверяет, нет ли его уже на компьютере пользователя (то есть не использовался ли он раньше). Если орган управления найден, броузер запускает его, передает ему нужные для работы данные и, таким образом, обходится без лишнего выхода в сеть. Если же этого компонента на компьютере еще нет, броузер обращается к серверу, адрес которого указан в теле HTML-документа, и, перекачав с него файл, устанавливает и регистрирует новый орган управления в Windows. В принципе, после этого органом управления может пользоваться не только броузер, но и любое приложение, способное работать с так называемыми "нестандартными органами управления OLE" ("OLE Custom Controls", OCX).
Однако самые важные достоинства и недостатки органов управления ActiveX нагляднее всего показывает сравнение их с Java-апплетами. Первый бросающийся в глаза недостаток всей системы ActiveX - ее жесткая привязка к конкретной операционной системе (Windows 95/NT). Поскольку значительную часть поддержки ActiveX и взаимодействия компонентов OLE обеспечивает сама операционная система, то перенести все это хозяйство, к примеру, на UNIX будет очень и очень непросто.
Второй, очень серьезный недостаток - безопасность. Файл с расширением .ocx, в котором содержится компонент системы ActiveX, получает управление практически так же, как и любой другой исполняемый файл в Windows, и обладает теми же правами - например, правом бесконтрольной записи на диск (под Windows NT эти права могут быть ограничены уровнем привилегий пользователя, запустившего данный компонент). Очевидно, что здесь открываются широкие перспективы для деятельности авторов вирусов и прочих зловредных программ, для которых ActiveX может стать весьма комфортной питательной средой.
Как известно, разработчики языка Java решили эту проблему, заключив апплеты в непроницаемую капсулу виртуальной машины, из которой они не смогут нанести никакого вреда компьютеру. Фирма Microsoft пошла по другому пути и разработала систему электронных подписей, которыми разработчики должны удостоверять подлинность всех созданных ими компонентов ActiveX. Предполагается, что каждый пользователь составит для себя список тех компаний, которым он согласен доверять с закрытыми глазами, после чего броузер будет устанавливать на компьютер и запускать органы управления этих фирм без лишних вопросов. Если же броузеру встретится ссылка на файл, подписанный неизвестно кем или не подписанный вообще, то решение о том, брать ли на себя риск связываться с этим компонентом, придется принимать пользователю (рис. 1).

Рисунок 1. Этот орган управления не подписан. Что одержит верх - любопытство или осторожность?
Подобную систему безопасности, конечно же, есть за что покритиковать. Прежде всего, невозможность подделать электронную подпись - это, если можно так выразиться, невозможность гораздо меньшего порядка, чем неспособность Java-апплета выпрыгнуть из своей виртуальной машины. Можно не сомневаться, что множество предприимчивых компьютерных взломщиков уже засели за решение этой задачи. Однако, на мой взгляд, гораздо хуже то, что эта система лишает возможности попробовать свои силы в программировании собственных органов управления множество мелких фирм и программистов-любителей - никому не известные, они смогут похвастаться своими безродными творениями разве что перед друзьями.
Справедливость, однако, требует признать, что система ActiveX и реализованный в ней механизм безопасности кое в чем заметно удобнее использования языка Java. Во-первых, отсутствие защитной оболочки виртуальной машины позволяет расширить функциональность компонентов ActiveX - им доступен такой прямой и эффективный контроль над компьютером, о котором Java-апплеты не могут и мечтать. Но главный плюс технологии ActiveX, благодаря которому она так резко стартовала и так быстро завоевала признание, - это то, что программистам, желающим заняться разработкой компонентов ActiveX, почти не приходится переучиваться. OCX-модули впервые появились вместе с версией 4.0 языка Visual Basic и очень многое унаследовали от еще более старого стандарта VBX ("Visual Basic Controls"). Именно органы управления VBX в свое время и стимулировали развитие целой индустрии программных модулей, которые любой программист может купить и использовать в своих разработках. Переделать же OCX-модуль в компонент ActiveX даже проще, чем старый VBX в OCX.
Более того - в броузере Internet Explorer технология ActiveX является не одним из усовершенствований, а буквально фундаментом всей программы. При запуске броузера управление получает миниатюрный контейнер, сразу же вызывающий специальный OCX-модуль, - в котором, собственно, и заключены все функции броузера. Любой программист может, таким образом, без труда встроить в свою программу полнофункциональный броузер WWW, написав всего лишь небольшую функцию для вызова этого модуля и обмена данными с ним. Отдельные функциональные блоки броузера - виртуальная машина Java, интерпретатор HTML и даже сам блок взаимодействия с органами управления ActiveX, - все они реализованы в виде OCX-модулей. Как заметил один программист, "Похоже, ребята в Microsoft сейчас только тем и занимаются, что берут все свои программы по очереди и распиливают их на OLE-компоненты".
Те, кому уже сейчас не терпится посмотреть на настоящие живые компоненты ActiveX, могут, вооружившись броузером Internet Explorer, познакомиться с небольшой коллекцией органов управления ActiveX, отобранных фирмой Microsoft (если вы почему-либо не хотите расставаться с броузером Netscape, вам придется сначала установить для него специальный модуль, о котором речь пойдет ниже). Если же вам интереснее разобраться сначала в том, как использовать это новое средство в ваших собственных страницах, - читайте дальше.
Органы управления ActiveX подключаются к HTML-документам с помощью тега <OBJECT>, который предложен в одном из рабочих стандартов Консорциума W3 и поддерживается пока только броузером Internet Explorer. Назначение этого тега (как и схожего с ним тега <EMBED>, применяемого в Netscape Navigator для вызова подключаемых модулей) - интеграция в HTML инородного материала, обрабатываемого независимыми программами. Вот полный синтаксис этого элемента HTML:
<OBJECT ALIGN=BASELINE|CENTER|LEFT|MIDDLE|RIGHT|TEXTBOTTOM|TEXTMIDDLE|TEXTTOP BORDER=число CLASSID=URL CODEBASE=URL CODETYPE=MIME-тип DATA=URL DECLARE HEIGHT=число HSPACE=число ID=идентификатор NAME=идентификатор SHAPES STANDBY=текст TYPE=MIME-тип USEMAP=URL VSPACE=число WIDTH=число > </OBJECT>
Некоторые из перечисленных атрибутов аналогичны одноименным атрибутам известного тега <IMG>, поэтому здесь мы их рассматривать не будем. Вот полное описание атрибутов, специфических для тега <OBJECT>:
CLASSID=URL
С помощью этого атрибута указывается идентификатор класса вызываемого органа управления. Каждый OCX-модуль и, следовательно, каждый орган управления ActiveX обязан иметь свой уникальный идентификатор класса. Программисты, знакомые с технологией OLE, уже встречались с этим идентификатором, который обычно обозначается сокращением CLSID и представляет собой довольно длинную цепочку шестнадцатеричных цифр - что-нибудь вроде "017C99A0-8637-11CF-A3A9-00A0C9034920".
Но почему же в синтаксисе этого атрибута стоит "URL"? Дело в том, что тег <OBJECT> может использоваться для подключения не только органов управления ActiveX, но и почти любых программных или информационных объектов - в том числе и таких, которые распознаются не по "идентификаторам классов", а как-нибудь иначе. Чтобы дать понять броузеру, как воспринимать строку - значение атрибута CLASSID, строка эта строится по тем же правилам, что и URL-адреса. (Это позволяет, в частности, записать в этот атрибут обычный URL какого-нибудь файла в WWW.) Значение CLASSID для органов управления ActiveX состоит из двух частей, соединенных двоеточием: левая часть содержит слово "clsid", а правая - собственно идентификатор класса. Пример:
CLASSID="clsid:017C99A0-8637-11CF-A3A9-00A0C9034920"
Как и в большинстве подобных случаев, кавычки вокруг значения атрибута можно опустить (хотя делать это не рекомендуется). Для органов управления ActiveX этот атрибут обязателен.
CODEBASE=URL
В этом атрибуте указывается URL-адрес (на сей раз уже вполне настоящий, с "http:" или "ftp:") файла, содержащего вызываемый орган управления и доступного для получения с одного из серверов Интернета. К этому серверу броузер обратится в том случае, если не сможет найти копию данного органа управления на компьютере пользователя. URL-адресов в этом атрибуте можно перечислить несколько - на тот случай, если какой-то из серверов будет почему-либо недоступен.
Этот же атрибут позволяет указывать для органов управления ActiveX требуемый номер версии. Например, если написать
CODEBASE="http://activex.microsoft.com/controls/ iexplorer/iegrad.ocx#Version=4,70,0,1161"
то попытка получить данный модуль ActiveX из Интернета предпринимается не только в том случае, когда на компьютере пользователя его нет, но и тогда, когда орган управления установлен, но имеет более старый номер версии, чем тот, что указан в атрибуте CODEBASE (в нашем примере требуется версия не старее 4.70.0.1161).
CODETYPE=MIME-тип
TYPE=MIME-тип
Эти два необязательных атрибута позволяют указать типы (в терминах стандарта MIME) тех файлов, на которые ссылаются атрибуты CLASSID (атрибут CODETYPE) и DATA (атрибут TYPE). Для органов управления ActiveX атрибут CODETYPE, если он присутствует, должен иметь значение "application/x-oleobject".
DATA=URL
С помощью этого атрибута указывается местонахождение файла данных, который может понадобиться для работы данному органу управления. Для некоторых органов управления ActiveX этот атрибут является обязательным. Кроме того, с помощью атрибута DATA можно включать прямо в HTML-файл в закодированном виде сам файл, содержащий орган управления (этим можно пользоваться только для очень небольших по объему файлов).
DECLARE
Добавление этого пустого атрибута заставит тег <OBJECT> произвести только объявление, но не создание объекта. При этом в память броузера записывается весь набор атрибутов и параметров объекта, но никакой перекачки файлов или запуска программ не происходит. Действительное создание этого объекта откладывается до того момента, пока кому-нибудь (другому объекту или сценарию) не потребуется обменяться данными с работающей копией объекта. Уловив эту потребность, броузер тут же попытается материализовать затребованный объект в соответствии с хранящимися в его памяти спецификациями.
ID=идентификатор
Атрибут ID позволяет приписать создаваемому объекту имя в виде какого-то идентификатора. Обращение к этому объекту со стороны других объектов или сценариев возможно только через указание этого имени. Кроме того, указанный здесь идентификатор может использоваться как привязка для гипертекстовых ссылок на объект (т.е. может стоять после символа "#" в URL-адресе).
Важно понимать, что если CLASSID указывает на тип объекта (в терминах объектно-ориентированного программирования - на класс, экземпляром которого является объект), то ID представляет собой уникальное имя конкретного экземпляра объекта. Иными словами, можно создать сколько угодно тегов <OBJECT> с одним и тем же значением CLASSID, но значения ID у них обязательно должны различаться.
NAME=идентификатор
С помощью этого необязательного атрибута создаваемый объект может внести свой вклад в данные, которые броузер отошлет на сервер после заполнения пользователем HTML-бланка (для этого тег <OBJECT> должен находиться внутри пары тегов <FORM> ... </FORM>). Отправляемые данные будут содержать информацию, полученную броузером от объекта (понятно, что далеко не каждый объект годится для такой операции) в паре с идентификатором, указанным в атрибуте NAME.
SHAPES
Этот пустой атрибут приказывает броузеру наложить на прямоугольник, занимаемый объектом, карту (map), так чтобы отдельные регионы этого прямоугольника служили рабочими частями гипертекстовых ссылок. Координаты этих регионов и URL-адреса ссылок для них указываются с помощью тегов <A> со специальными дополнительными атрибутами, которые должны располагаться между <OBJECT> и соответствующим ему </OBJECT>. Это дает возможность, не теряя совместимости со старыми броузерами, с помощью тега <OBJECT> избавиться от необходимости снабжать все изображения-карты текстовыми эквивалентами.
STANDBY=текст
В этом атрибуте можно указать текстовую надпись, которая будет видна в прямоугольнике, отведенном объекту, пока сам объект будет загружаться и запускаться.
Помимо информации, передаваемой в атрибутах тега <OBJECT>, органам управления для работы требуется, как правило, набор каких-то дополнительных параметров. Эти параметры передаются с помощью тегов <PARAM>, которые вставляются между <OBJECT> и соответствующим ему </OBJECT>. Каждый тег <PARAM> имеет пару атрибутов NAME и VALUE, с помощью которых задается одна пара "имя-значение", т.е. присваивается значение одному именованному параметру. Разумеется, список возможных параметров и набор допустимых значений - свои у каждого органа управления и указываются в документации к нему.
Как подсказывает само название тега <OBJECT>, каждый случай употребления этого тега в HTML-файле инициирует создание экземпляра объекта - в том смысле, какой это слово имеет в объектно-ориентированных языках программирования. Подобно любому другому, созданный таким образом объект имеет определенные свойства (properties), методы (methods) и события (events), набор которых свой у каждого органа управления. Единое информационное пространство Web-страницы позволяет напрямую обращаться к этим свойствам и методам как другим объектам - органам управления ActiveX, так и встроенным в HTML-документ сценариям на любом из поддерживаемых языков (как известно, Internet Explorer сейчас поддерживает два языка для написания сценариев - VBScript и JavaScript).
Переменные - свойства объекта всегда совпадают (и по значению, и по обозначению) с теми параметрами, которые передаются ему с помощью тегов <PARAM>. Методы объекта - это функции, вызов которых позволяет выполнить какие-то действия, специфические для данного класса объектов. Так, почти все органы управления ActiveX содержат метод AboutBox, выводящий на экран окно с информацией о фирме-разработчике, версии и дате выпуска данного модуля, и метод Repaint, заставляющий модуль обновить изображение в отведенной ему области (к примеру, после изменения каких-то параметров). Доступ к свойствам и методам объекта в языке JavaScript осуществляется через идентификатор, присвоенный объекту атрибутом ID. Чтобы ыполучить значение какого-то свойства объекта, достаточно написать
имя-объекта.имя-свойства
а чтобы вызвать принадлежащий объекту метод -
имя-объекта.имя-метода (параметры метода)
Несколько сложнее обстоит дело с доступом к событиям объекта. Вы, вероятно, знаете, что если с объектом связано некое событие, то при его наступлении (например, при щелчке мышью над объектом или по истечении какого-то периода времени) управление получает специальный фрагмент кода - обработчик события (event handler). Обработчики для тех событий, которые вас интересуют, вы должны самостоятельно написать, а затем связать их с нужными событиями тех или иных объектов. До сих пор привязка обработчиков к событиям в программах на JavaScript была возможна единственным способом - с помощью специальных атрибутов в элементах HTML, определяющих объект, к которому относится событие. Например, чтобы предусмотреть какую-то реакцию на нажатие кнопки, нужно добавить к тегу <INPUT>, с помощью которого эта кнопка создается, следующий атрибут:
onClick="фрагмент сценария"
К сожалению, с тегом <OBJECT> такой метод не работает - даже если создаваемый с его помощью орган управления способен реагировать на щелчок мыши, добавление к тегу атрибута onClick нужного эффекта не даст. Чтобы решить эту задачу, нужно записать обработчик события в отдельной паре тегов <SCRIPT> ... </SCRIPT>, добавив к открывающему тегу следующую пару атрибутов:
FOR="имя объекта" EVENT="имя события"
Имя объекта - это тот идентификатор, который был ему приписан с помощью атрибута ID (см. выше). Как правило, имена событий (набор которых свой у каждого органа управления) не содержат префикса "on" - так, событие щелчка мыши всегда обозначается идентификатором Click, а не onClick.
Теперь пора попробовать применить все эти теоретические сведения на практике. Давайте напишем для пробы небольшой HTML-файл, вызывающий один из органов управления ActiveX, разработанных фирмой Microsoft, - модуль для создания плавного перехода цветов (градиента). Заглянув в документацию на этот компонент, мы узнаем соответствующий ему идентификатор CLSID и URL-адрес одной из его копий на сервере Microsoft, на которую можно будет сослаться. Кроме того, там же мы найдем список параметров и их значений, которые способен принимать этот орган управления, в частности:
StartColor и EndColor
Два цвета, плавный переход между которыми вы увидите на экране. Задаются в обычном для HTML виде "#rrggbb", где rr, gg и bb - шестнадцатеричные значения красной, зеленой и синей составляющих цвета.
Direction
Направление градиента: 0 - горизонтальное, 1 - вертикальное, 2 - радиальное от центра к краям, и т.д.
Теперь остается лишь заполнить атрибуты тега <OBJECT> и предусмотреть нужное количество тегов <PARAM>. Вот как выглядит полный текст нашего HTML-файла:
<HTML>
<TITLE>Пример вызова органа управления ActiveX</TITLE>
<BODY>
Этот градиент на вид не отличишь от обычного графического файла:
<OBJECT
ID="grad1"
CLASSID="clsid:017C99A0-8637-11CF-A3A9-00A0C9034920"
CODEBASE="http://activex.microsoft.com/controls/iexplorer/
iegrad.ocx#Version=4,70,0,1161"
WIDTH=200
HEIGHT=100
>
<PARAM NAME="StartColor" VALUE="#ffffff">
<PARAM NAME="EndColor" VALUE="#000000">
<PARAM NAME="Direction" VALUE="0">
</OBJECT>
</BODY>
</HTML>
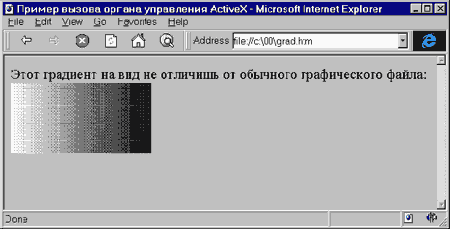
Открытие этого файла в броузере Internet Explorer приведет к довольно заметной паузе, во время которой в строке состояния будет видна надпись "Installing components..." В это время броузер связывается с сервером, указанным в атрибуте CODEBASE, и перекачивает с него файл, содержащий компонент ActiveX (перед проведением этого эксперимента нужно подключиться к сети). Файл этот не слишком велик, но и не так чтобы очень мал - чуть больше 100 K (что, кстати, вполне можно принять за средний размер для не слишком сложных органов управления). То, что вы увидите на экране, когда инсталляция будет закончена, показано на рис. 2.

Рисунок 2. Пример вызова органа управления ActiveX
Конечно, для простого статичного градиента вполне можно было бы обойтись обычным gif-файлом, не прибегая к ActiveX. Главное преимущество органов управления - это их интерактивность и возможность динамически изменять их параметры. Давайте попробуем оживить наш градиент, а заодно попрактикуемся в организации взаимодействия между органами управления и сценариями.
Выделим на странице небольшую квадратную область и заполним ее градиентом типа "от центра к краям". Цвет краев выберем серым, а цвет центра будем динамически менять из черного в белый и обратно, создавая эффект "мигающей лампочки". Вызов градиента в этом примере запишем так:
<OBJECT
ID="grad1"
CLASSID="clsid:017C99A0-8637-11CF-A3A9-00A0C9034920"
CODEBASE="http://activex.microsoft.com/controls/iexplorer/
iegrad.ocx#Version=4,70,0,1161"
WIDTH=25
HEIGHT=25 <!- прямоугольник 25 на 25 пикселов ->
>
<PARAM NAME="StartColor" VALUE="#888888">
<! - по краям - серый цвет ->
<PARAM NAME="EndColor" VALUE="#000000">
<!- в середине - то черный, то белый ->
<PARAM NAME="Direction" VALUE="2">
<!- направление - от центра к краям ->
</OBJECT>
(Градиент больших размеров, чем 25 на 25 пикселов, перерисовывается слишком долго.) Если вы выполнили предыдущий пример и теперь этот орган управления загружен и установлен на ваш компьютер, атрибут CODEBASE можно опустить.
Теперь нужно обеспечить периодический вызов функции, которая меняла бы одно из свойств нашего градиента - цвет центральной точки. Для этого воспользуемся еще одним органом управления под названием Timer. Согласно документации, этот орган управления имеет два параметра: параметр Interval, который задает промежуток времени между срабатываниями таймера, и параметр Enabled, позволяющий включать и выключать работу таймера. "Срабатывание" же таймера заключается в инициировании связанного с ним события, которое так и называется - Timer. Как выражаются программисты, мы должны теперь "повесить" функцию переключения градиента на это событие. Сначала заведем объект-таймер:
<OBJECT
ID="timer1"
CLASSID="clsid:59CCB4A0-727D-11CF-AC36-00AA00A47DD2"
CODEBASE="http://activex.microsoft.com/controls/iexplorer/
ietimer.ocx#Version=4,70,0,1161"
>
<PARAM NAME="Interval" VALUE="500">
<!- таймер срабатывает каждые 0,5 сек ->
<PARAM NAME="Enabled" VALUE="True">
<!- таймер включен ->
</OBJECT>
Теперь остается написать фрагмент сценария, у которого в открывающем теге <SCRIPT> указаны имя объекта-таймера и имя события, по наступлении которого этот фрагмент получит управление:
<SCRIPT FOR="timer1" EVENT="Timer" LANGUAGE="JavaScript">
<!-
// переключаем один из цветов градиента:
if (grad1.EndColor == 0) // из черного
grad1.EndColor = 0xffffff; // в белый
else
grad1.EndColor = 0; // и наоборот
grad1.Repaint (); // перерисовываем градиент
// ->
</SCRIPT>
Как видно из этого примера, свойство EndColor может задаваться и изменяться как с помощью тега <PARAM> при создании объекта, так и впоследствии из сценария. Метод Repaint (хоть он и не указан в документации) имеется у всех органов управления, которые хоть что-нибудь рисуют на экране.
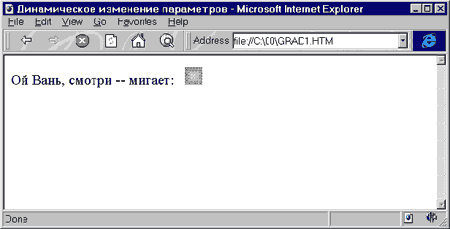
Итак, периодическое изменение и перерисовку градиента (объект grad1) с частотой два раза в секунду обеспечивает таймер (объект timer1). Теперь наш градиент будет мигать до тех пор, пока мы не уйдем с этой страницы; на прорисовку остальных частей страницы, ее прокрутку и просмотр это практически не влияет. Снимок окна броузера с этой страницей приведен на рис. 3.

Рисунок 3. Динамическое изменение параметров органа управления
Если вы - поклонник визуального дизайна Web-страниц и не очень-то любите возиться с тегами и атрибутами, Microsoft имеет предложить вам специальную программу под названием ActiveX Control Pad. В ней вы сможете строить свою страницу и размещать на ней органы управления, по большей части лишь щелкая мышью (чем-то это похоже на среду разработки программ в Visual Basic). К сожалению, сценарии вам все равно придется писать "вручную"...
Напоследок - еще кое-какие полезные сведения для тех, кто не прочь покопаться во внутренностях системы ActiveX. OCX-файлы с органами управления, полученные из сети, складываются броузером в подкаталог OCCACHE в каталоге Windows 95; судя по названию, этот подкаталог должен рассматриваться как хранилище кэшируемых данных, хотя кэш этот в Internet Explorer 3.0 является постоянным - информация в нем никогда не стирается.
Сведения об установленных органах управления хранятся в реестре Windows в разделе \HKEY_CLASSES_ROOT\CLSID. Данные о каждом органе управления вы найдете в подразделе, имя которого совпадает с идентификатором класса этого органа управления. Кстати, заглянув в реестр, вы увидите, что с помощью этого же механизма Windows хранит информацию о множестве других своих компонентов, большинство из которых не имеют никакого отношения ни к ActiveX, ни вообще к Интернету.
Самое авторитетное собрание ссылок и информации об органах управления ActiveX - это уже упоминавшаяся "галерея". Однако же галерея - это все-таки не справочник, и энциклопедического охвата ожидать от нее не приходится: из более чем двух тысяч органов управления ActiveX, созданных разными фирмами, в этой галерее представлено всего несколько десятков, из которых большую часть составляют компоненты, авторство которых принадлежит самой корпорации Microsoft.
С другой стороны, именно органы управления, предлагаемые Microsoft, покрывают значительную часть нужд рядового Web-дизайнера, и более чем вероятно, что они будут среди первых по популярности. Поэтому я решил привести здесь их краткие описания.
Animated Button
("Кнопка с мультипликацией")
Воспроизводит определенные фрагменты предусмотренного автором страницы AVI-файла (видеофрагмента) в разные моменты - при нажатии и отпускании кнопки мыши, при прохождении курсора мыши над кнопкой и т.д., а также инициирует соответствующие события.
Chart
("Диаграмма")
Рисует разные виды диаграмм (круговую, гистограмму, график и т.п.) по данным из отдельного файла, предусмотренного автором страницы.
Gradient
("Градиент")
Рисует прямоугольник, заполненный плавным переходом из одного цвета в другой, позволяет задавать направление и конфигурацию перехода.
Label
("Надпись")
Выводит текстовую надпись, позволяет задавать цвет текста и фона, угол базовой линии надписи и даже располагать надпись вдоль произвольной кривой.
Marquee
("Бегущая строка")
В отличие от тега <MARQUEE>, который поддерживался броузером еще в прошлых версиях, этот орган управления способен прокручивать в отведенном ему прямоугольнике не только отдельные строки, но и целые HTML-файлы - с заданной скоростью, причем как по горизонтали, так и по вертикали. Единственный из всех перечисленных, этот орган управления поставляется вместе с самим броузером Internet Explorer.
Menu
("Меню")
Позволяет размещать в HTML-документе особого вида кнопки, нажатие которых раскрывает меню с заказанными автором командами. Выбор пользователем одной из команд инициирует соответствующее событие.
Popup Menu
("Всплывающее меню")
Один из методов этого органа управления выводит в любой точке окна всплывающее меню с заказанными автором командами. Обычно всплывающее меню используется в сочетании с другими элементами - например, какой-нибудь орган управления, перехватив щелчок правой кнопки мыши в отведенном ему прямоугольнике, обращается к объекту этого типа, чтобы вывести в точке нажатия контекстное меню.
Popup Window
("Всплывающее окно")
Подобно предыдущему, этот орган управления содержит метод, выводящий на экран всплывающее окно, содержимым которого может быть любой документ с известным URL-адресом. Как и всплывающие окна в системе справки Windows, это окно уничтожается простым щелчком мыши.
Preloader
("Загрузчик")
Этот орган управления, ничего не выводя на экран, занимается тем, что во время бездействия броузера заставляет его перекачивать из сети и сохранять в кэше документ по адресу, указанному автором страницы. Это имеет смысл делать для тех документов, на которые есть ссылки с данной страницы - когда читатель захочет перейти по одной из этих ссылок, он сможет сделать это почти мгновенно, так как нужный документ будет уже дожидаться его в кэше.
Stock Ticker
("Информационное табло")
Предназначен для динамического отслеживания информации. С некоторой периодичностью скачивает информацию из файла, расположенного по заказанному адресу, и выводит ее на экран в виде бегущей строки.
Timer
("Таймер")
С заданной периодичностью инициирует событие, которым могут пользоваться другие объекты или сценарии для выполнения повторяющихся действий.
View Tracker
("Индикатор видимости")
Этот орган управления, который может быть представлен на странице любым - по выбору автора - изображением, инициирует особые события в те моменты, когда из-за прокрутки содержимого окна он выходит из поля зрения и когда он снова становится видимым.
Если же органов управления из этого небольшого набора вам будет недостаточно, то весьма представительную базу данных с возможностью поиска и информацией о почти всех существующих на данный момент компонентах ActiveX вы найдете по адресу http://www.activextra.com. Там же хранится множество статей независимых экспертов, справочной информации и полезных ссылок по ActiveX, Java и другим интернетовским технологиям.
Если же вы хотите попробовать силы в программировании своих собственных органов управления ActiveX, то вы можете либо дождаться выхода версии 5.0 языка Visual Basic, в которой фирма Microsoft обещает ввести поддержку этого стандарта, либо вооружиться компилятором Visual C++ и скачать для него набор разработчика ActiveX (ActiveX SDK).
Практическая часть этой статьи позволяет придти к выводу, что сами по себе органы управления ActiveX практически бесполезны без поддержки со стороны сценариев, встраиваемых в HTML-документ. Так что легко понять, почему Microsoft считает сценарии в Internet Explorer компонентом, не уступающим по важности самим органам управления. И хотя для профессиональных Web-дизайнеров, большинство из которых ориентировались до сих пор на Netscape Navigator, концепция сценариев не является чем-то особенно новым, в самой системе ActiveX сценарии занимают очень важное место.
Впрочем, кое-что новое для пользователей Netscape в сценариях Internet Explorer все-таки есть - это поддержка нового языка VBScript, особого "сценарного" диалекта Visual Basic ("Visual Basic Scripting Edition"). Вероятно, поддержка VBScript позволит привлечь к работе со сценариями много программистов-любителей, которые обычно хорошо знакомы с Visual Basic. Считается, что С-подобный синтаксис JavaScript отпугивает от этого языка многих начинающих программистов.
Двуязычие броузера Internet Explorer делает осмысленным и даже необходимым использование атрибута LANGUAGE тега <SCRIPT> для указания языка сценария. Кроме того, поддержка двух языков потребовала введения дополнительного необязательного аргумента в тех функциях, одним из аргументов которых является строка кода. Например, функция setTimeout (), имевшая в Netscape Navigator два аргумента, теперь может принимать третий аргумент, который сообщает этой функции, как интерпретировать строку кода в первом из аргументов - как программу на JavaScript или на VBScript.
Следует иметь в виду, что, хотя вариант языка JavaScript, используемый Internet Explorer, и называется "JScript" во всех официальных документах Microsoft, на синтаксисе языка это никак не отразилось - во всех местах, где требуется указать один из двух языков, допустимыми вариантами являются либо "JavaScript", либо "VBScript" (а кое-где только "JavaScript" - некоторые функции языку VBScript пока недоступны).
В целом JScript представляет собой довольно сильно облегченный вариант JavaScript - особенно если сравнивать его с тем JavaScript, который поддерживает Netscape Navigator 3.0. Многие методы, события, объекты отсутствуют напрочь, некоторые, похоже, копировались из Netscape Navigator в большой спешке (попробуйте, к примеру, вызвать метод navigator.appCodeName (), долженствующий возвращать "кодовое имя броузера"), и даже в синтаксис введены некоторые серьезные упрощения - в частности, числовые значения больше не являются объектами. Очевидно, немало сценариев для Netscape Navigator потребуют переделок, прежде чем их сможет выполнить Internet Explorer. К сожалению, на момент написания этой статьи Microsoft даже не подготовила еще официальной документации на свой вариант JavaScript; все, что мне удалось найти на сервере Microsoft, - это документ под заглавием "Microsoft Internet Explorer Scripting Object Model", содержащий перечисление поддерживаемых JScript объектов и их свойств и методов.
Что же такое "ActiveX Documents" - последняя часть трилогии ActiveX? Проще всего это можно объяснить так: "документы ActiveX" дают Интернету то, к чему для рядового пользователя Windows и сводится технология OLE - когда, например, в окне Microsoft Word вдруг появляется самая настоящая таблица Excel, с которой можно делать все то же самое, что и в самом Excel. Точно так же HTML-документ может теперь (кстати, с помощью все того же тега <OBJECT>) включать в себя документы любых других форматов, для которых существуют программы просмотра, удовлетворяющие стандартам OLE.
Так, чтобы пользователь мог, не выходя из своего броузера, познакомиться с содержимым документа в некотором формате X, должны выполняться два условия: во-первых, для этого формата должна существовать программа просмотра, способная выполнять роль OLE-сервера, и во-вторых, эта программа должна быть установлена на компьютере пользователя. Очевидно, что оба эти условия накладывают заметные ограничения на практическое использование этой идеи. Несмотря даже на то, что для всех приложений, входящих в Microsoft Office, существуют бесплатно распространяемые программы просмотра (Word Viewer, Excel Viewer и т.п.), рассчитывать на их присутствие на каждом компьютере не может даже корпорация Microsoft, - не говоря уж о других, менее известных фирмах, форматах и программах. Понятно, что о такой роскоши, как перенос на другую операционную систему, здесь не стоит и заикаться.
С другой стороны, документы ActiveX буквально обречены на успех в закрытых от внешнего мира сетях крупных корпораций (так называемых интрасетях), большинство из которых уже перешли на использование технологий Интернета. Как правило, администраторам таких сетей не составляет большого труда контролировать аппаратные и программные средства своих пользователей. Теперь, чтобы довести до сведения всех сотрудников новый приказ начальства, секретарше даже не нужно будет конвертировать его в HTML - она вполне может положить на главный сервер своей корпорации файл прямо в формате Word!
Конечно, фирма Netscape не может совсем уж игнорировать технологию ActiveX, хотя и преисполнена по отношению к ней здоровым скептицизмом. Если вы не хотите расставаться со старым добрым Netscape Navigator, то для вас единственный способ познакомиться с этой новинкой - особый подключаемый модуль, разработанный фирмой NCompass Labs. Этот модуль умеет запускать органы управления ActiveX и даже обеспечивает их поддержку из сценариев.
По отзывам пользователей, модуль этот (называемый ScriptActive) работает вполне прилично и иногда даже обгоняет по скорости работы органов управления ActiveX сам Internet Explorer. К сожалению, надежность его вызывает нарекания (официально он все еще находится в стадии бета-тестирования). Если достаточно долго и интенсивно работать со страницами, насыщенными компонентами ActiveX, то в конце концов почти неизбежно нарвешься на ошибку, приводящую к зависанию Netscape. Это вполне объяснимо - ActiveX и вообще OLE для Netscape Navigator не является чем-то столь же родным и естественным, как для Internet Explorer, и трудности сочетания в одной программе двух очень разных программных идеологий неизбежно дают себя знать.
С этим, однако, вполне можно было бы мириться, если бы не одна техническая трудность. Netscape Navigator не распознает тег <OBJECT> - и потому, даже с подключенным модулем ScriptActive, не может вызывать органы управления, вводимые этим тегом. Как известно, вызов подключаемых модулей Netscape производится с помощью тега <EMBED>. Это значит, что авторы, которые хотят, чтобы органы управления на их страницах работали в обоих броузерах, должны продублировать информацию тега <OBJECT> в теге <EMBED>. А чтобы заставить Internet Explorer не обращать внимания на этот лишний для него <EMBED> (как вы знаете, Internet Explorer поддерживает этот тег и даже способен работать с подключаемыми модулями Netscape), этот тег помещают внутрь соответствующей пары тегов <OBJECT> ... </OBJECT>.
Такой выход из положения применяется в HTML довольно часто - пользуясь каким-нибудь новым тегом, автор в целях совместимости помещает между этим тегом и парным ему закрывающим что-нибудь, что будет видно только старым броузерам, игнорирующим новый тег; новый же броузер, распознающий этот тег, наоборот, обязан игнорировать все, что расположено внутри парного тега. (Надо признаться, что Netscape Navigator едва ли не первый раз в своей жизни оказывается в роли "старого броузера".) Вот как выглядит тег <OBJECT>, информация которого повторена во вложенном теге <EMBED>:
<OBJECT
WIDTH=320
HEIGHT=240
CLASSID="clsid:0D5C3F21-6DF8-11CF-AAEB-02608C9EA5BF"
CODEBASE="http://www.ncompasslabs.com/ActiveX/ocx/nbillbrd.ocx"
DATA="http://www.ncompasslabs.com/ActiveX/inline/billboard.ods"
>
<PARAM NAME="Slideshow" VALUE="1">
<PARAM NAME="LocalButtons" VALUE="0">
<PARAM NAME="Delay" VALUE="1">
<EMBED
WIDTH=320
HEIGHT=240
SRC="BillBoard.ods"
CODE="http://www.ncompasslabs.com/ActiveX/ocx/nbillbrd.ocx"
Slideshow=1 <!- параметры стали атрибутами ->
LocalButtons=0
Delay=1
>
</OBJECT>
Для атрибута CLASSID тег <EMBED> не имеет соответствующего элемента, поэтому броузеру (точнее, подключаемому модулю) приходится извлекать идентификатор класса из самого файла с органом управления. Разумеется, присутствие тега <EMBED> - в любом случае не более чем следствие предусмотрительности автора страницы (и его вежливости по отношению к пользователям Netscape Navigator); к примеру, на сервере www.microsoft.com использовать этот тег как-то не принято.
Как известно, корпорация Microsoft всерьез заинтересовалась Интернетом с большим опозданием. Тем больше людских, финансовых и рекламных ресурсов этой империи брошено сейчас на завоевание нового континента. Microsoft прекрасно знает, что выигрывает всегда тот, кто диктует правила игры. Поэтому нет ничего удивительного в том, что борьба сейчас идет не за создание особо качественного продукта (да это и невозможно при той скорости, с которой Netscape и Microsoft выбрасывают на рынок все новые и новые версии своих броузеров) и даже не за завоевание симпатий максимального количества пользователей, а в первую очередь за признание и бесповоротное утверждение новых стандартов. Нынешнее отношение Microsoft к Интернету лучше всего передается словосочетанием, встретившимся в одной из официальных публикаций корпорации на эту тему - agressive embrace, "агрессивное объятие"...
Что же делать в этой ситуации нам - простым смертным, развлекающимся время от времени рисованием страничек для World Wide Web? На кого держать равнение? Имеет ли смысл менять свои привычки так же часто, как меняется мода в компьютерном мире? Большинство, вероятно, ответят на этот вопрос пожиманием плечами - и в самом деле, немало страниц в Web вполне прилично выглядят даже в броузере Lynx, так что моральное устарение им совершенно не грозит (как известно, старомодным может выглядеть только то, что когда-то было модным).
Однако всем, кого любопытство или жажда самовыражения выводят за рамки двух десятков базовых тегов HTML, жить теперь станет куда сложнее - хотя, наверно, и интереснее. Даже если вы не собираетесь пользоваться ActiveX, теперь, когда Internet Explorer почти не уступает Netscape Navigator по набору возможностей, особенно остро встает вопрос о совместимости всех нестандартных компонентов с обоими этими броузерами. Я уверен, что уже в самое ближайшее время умение создавать такие страницы, которые выглядят более-менее одинаково в двух главных броузерах Интернета, перейдет в разряд жизненно необходимых.
Впрочем, если вся эта суета вам не по душе, вы можете попробовать переждать период бурь и войн - вероятно, рано или поздно кто-то один выйдет из схватки победителем... или же (что куда менее вероятно) все станут настолько совместимы друг с другом, что проблемы отпадут сами собой. Когда это будет? Если вспомнить, что еще два года назад индустрии броузеров попросту не существовало, - вероятно, ждать осталось не так уж и долго. Вместо этого планы Microsoft дали повод острословам придумать новое словечко - "Winternet", эдакий гибрид "Windows" и "Internet"... или, попросту говоря, такой Интернет, каким Microsoft видит его в своих мечтах.
[an error occurred while processing this directive]